11.00 Apply more styles
Table of contents
- Add more CSS
- Include the correct fonts
- Search for and use your own choice of font
- Edit the styles
- Do more later
- What you’ve learned
This article explains how to add more styles to your website.
Add more CSS
Copy and paste the following in to the main.css file, replacing your h1 definition and all the current contents of the file with all of the 300+ lines of CSS. There are far more styles than you need at the moment here, which will style the HTML that you’ll add throughout the rest of the Day of Code. However, adding them all in to your website now will improve the look of your website and let us focus on more types of programming today.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
323
324
325
326
327
328
329
330
331
332
333
334
335
336
337
338
339
340
341
342
343
344
345
346
347
348
349
350
351
352
353
354
355
356
357
358
359
360
361
362
363
364
365
366
367
/* Structure */
body {
margin: 0;
font-family: "Amiri", Georgia, serif;
font-size: 28px;
color: #232323;
display: flex;
min-height: 100vh;
flex-direction: column;
}
header {
padding: 50px;
text-align: center;
text-transform: uppercase;
background-color: #03a9f4;
}
.primary-header {
background-image: url(/images/bright-flowers.jpg);
background-size: 100%;
}
.secondary-header {
background-image: url(/images/flower3.jpg);
background-size: 100%;
}
section {
margin: 0 auto;
max-width: 1250px;
padding: 0 20px;
}
@media (min-width: 1110px) {
section {
width: 800px;
}
aside {
width: 50%;
}
}
figure {
margin: 50px 0 0 5px;
flex: 1;
}
aside {
letter-spacing: 2px;
text-transform: uppercase;
background-color: white;
margin: 0 auto;
margin-top: 10px;
padding-top: 8px;
opacity: 0.95;
font-size: 0.7em;
}
/* Typography */
h1 {
background-color: white;
opacity: 0.95;
font-size: 1em;
}
@media (min-width: 1110px) {
h1 {
letter-spacing: 10px;
width: 50%;
margin: 0 auto;
font-size: 2em;
}
}
.secondary {
font-family: "Noto sans", Arial, sans-serif;
font-size: 20px !important;
color: #2e2e2e;
padding: 8px;
}
h2 {
font-size: 0.7em;
}
@media (min-width: 1110px) {
h2 {
font-size: 1em;
}
}
h3 {
font-size: 0.6em;
margin: 60px 0 -30px 0;
font-family: "Noto sans", Arial, sans-serif;
}
p {
color: #232323;
font-family: "Amiri", Georgia, serif;
font-size: 0.75em;
line-height: 34px;
}
/* Links */
a {
color: #232323;
text-decoration: none;
}
a:hover {
border-bottom: 4px solid #232323;
}
.bookstore {
margin: 20px 10px 10px 0;
line-height: 60px;
border-bottom: 3px solid #e4e4e0;
}
/* Lists */
ul {
display: flex;
flex-flow: row wrap;
}
li {
list-style-type: none;
font-size: 16px;
margin: 0;
}
/* Navigation */
.nav-item-container {
padding: 0;
font-weight: 800;
display: flex;
justify-content: space-evenly;
}
.nav-item {
font-size: 0.6em;
}
@media (min-width: 1110px) {
.nav-item {
padding: 0 30px;
font-size: 22px;
}
.nav-item-container {
max-width: 800px;
margin: 0 auto;
padding: 10px 0;
}
}
/* Images */
.covers-container {
max-width: 1000px;
margin: 0 auto;
padding: 0;
}
.covers-container li {
flex: 1;
display: flex;
padding: 10px;
margin: 5px;
}
@media (min-width: 1110px) {
.covers-container li {
background-color: #eff1f7;
}
}
.covers-container a {
display: flex;
flex-direction: column;
justify-content: space-between;
margin: 0 auto;
}
.covers-container a:hover {
border-bottom: none;
filter: brightness(1.2);
}
.covers-container p {
margin: 10px 0 0;
font-family: "Noto Sans", sans-serif !important;
font-size: 16px;
line-height: 1.3;
}
.cover {
width: 220px;
box-shadow: 2px 2px 8px #aaaeb9;
}
img {
font-family: "Noto Sans", Arial, sans-serif;
font-size: 12px;
line-height: 1.8;
width: 98%;
}
.cover--home {
float: right;
width: 100%;
margin: 20px 0;
}
@media (min-width: 1110px) {
.cover--home {
width: 240px;
border: 5px solid #000162;
}
}
.cover--home:hover {
filter: brightness(1.2);
}
.cover--large {
box-shadow: 2px 2px 8px #aaaeb9;
}
.cover--large:hover {
filter: brightness(1.2);
}
/* Footer */
footer {
position: relative;
top: 150px;
border-top: 5px solid #E7EBF4;
background-color: #232323;
}
footer .wrapper {
display: flex;
margin: 0 auto;
max-width: 800px;
flex-direction: column;
}
footer ul {
display: flex;
flex-direction: column;
}
footer li {
flex: 1;
list-style: none;
font-family: "Noto Sans", Arial, sans-serif;
}
footer li img {
background-color: white;
width: 30px;
}
footer li, footer li a {
color: white;
padding: 5px 0;
}
@media (min-width: 1110px) {
footer ul:first-child {
padding-left: 0;
}
footer .wrapper {
flex-direction: row;
}
}
footer li a:hover {
color: #03a4a6;
}
/* Portfolio page */
.portfolio-page {
display: flex;
flex-direction: column;
margin: 0 auto;
}
@media (min-width: 1110px) {
.portfolio-page {
flex-direction: row;
max-width: 1000px !important;
}
}
@media (min-width: 1110px) {
.portfolio-page section {
margin-left: 30px;
flex: 2;
}
}
.portfolio-page h1 {
letter-spacing: normal;
margin: 40px 0;
line-height: 1.1;
width: 100%;
}
.portfolio-page h2 {
line-height: 1.1;
}
.portfolio-header {
background-image: url("/images/shadow.jpg");
background-size: 100%;
padding: 30px;
}
.metadata, .metadata span {
display: flex;
font-family: "Noto sans", Arial, sans-serif;
font-size: 14px;
color: #839292
}
.metadata {
display: flex;
margin: 40px 0 -30px;
border-top: 2px solid #f1f1eb;
padding-top: 10px;
padding-left: 0;
flex-direction: column;
}
@media (min-width: 1110px) {
.metadata {
flex-direction: row;
}
}
.metadata li {
padding-right: 20px;
}
.shops {
font-family: "Noto sans", Arial, sans-serif;
padding-left: 0;
}
.shops li {
margin: 0 0 -20px;
}
hr {
border: 2px solid #f1f1eb;
}
.massive {
font-size: 120px;
position: relative;
top: 30px;
}
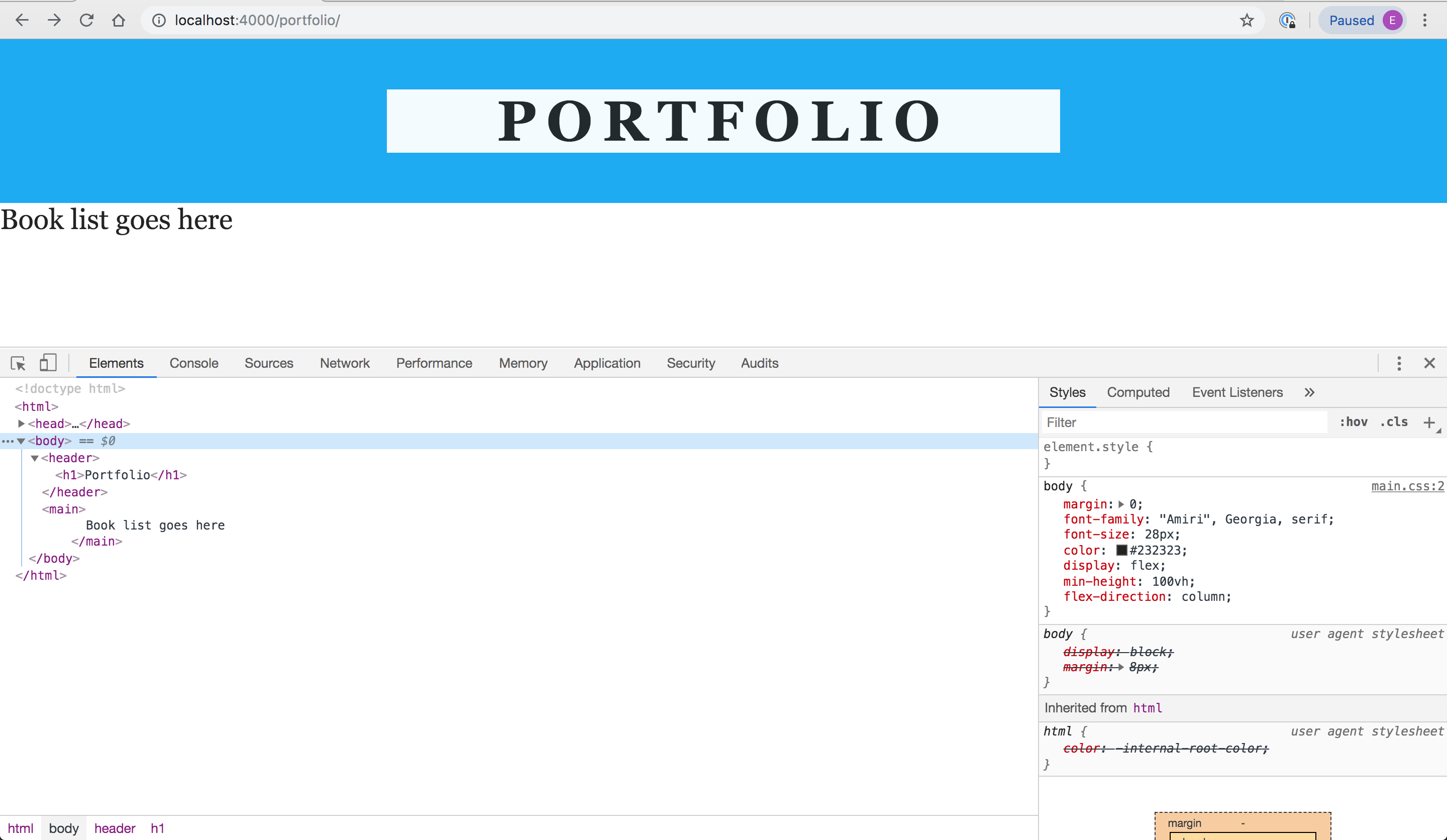
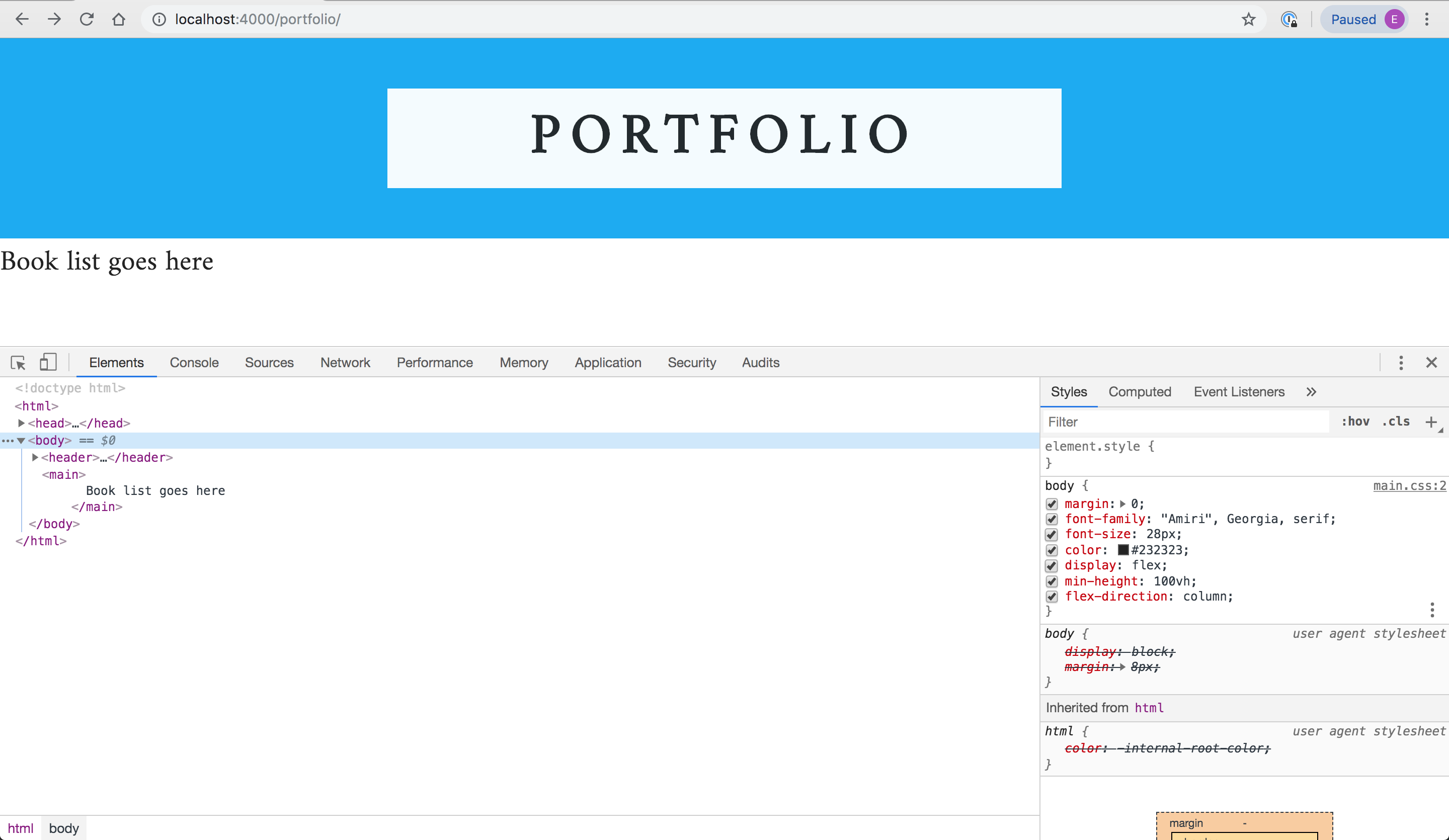
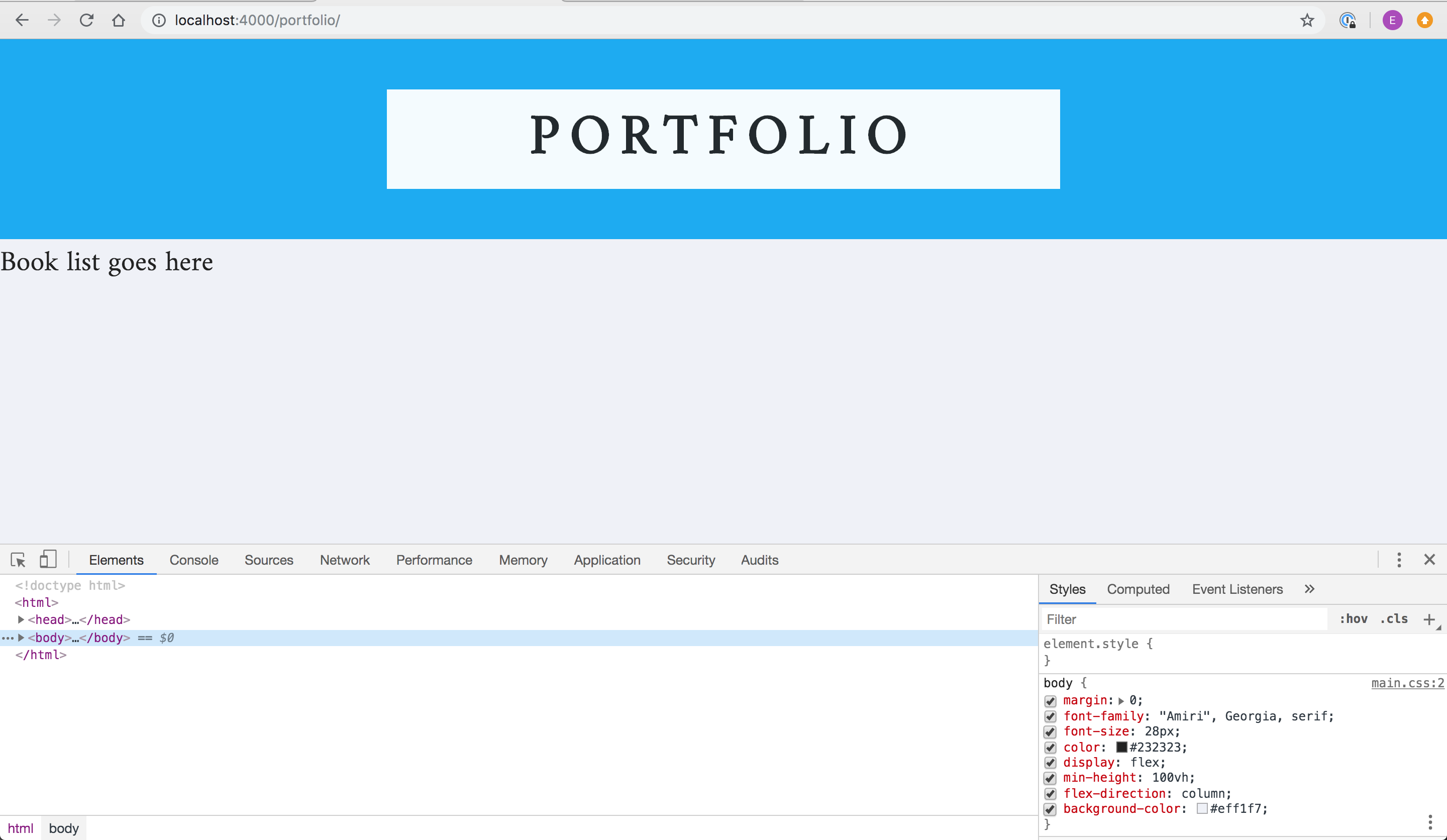
Refresh your browser page, and it’s quite transformed:

That font, however, looks suspiciously like Georgia, and not the one referenced first in the inspector: “Amiri”. Another font, “Noto Sans”, is also referenced in the CSS, on line 78 and other places. These are not fonts which are included in operating systems, and so, to use them, you have to include a reference to those fonts, which are hosted on Google Web Fonts.
Include the correct fonts
Paste the following line into the head of your portfolio.html page, before or after the stylesheet link (the order doesn’t matter).
<link href="https://fonts.googleapis.com/css?family=Amiri&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css?family=Noto+Sans:400,700&display=swap" rel="stylesheet">Save the file, and refresh your browser.

Ooh, fancy! If you don’t like this serif font, though, you can choose your own.
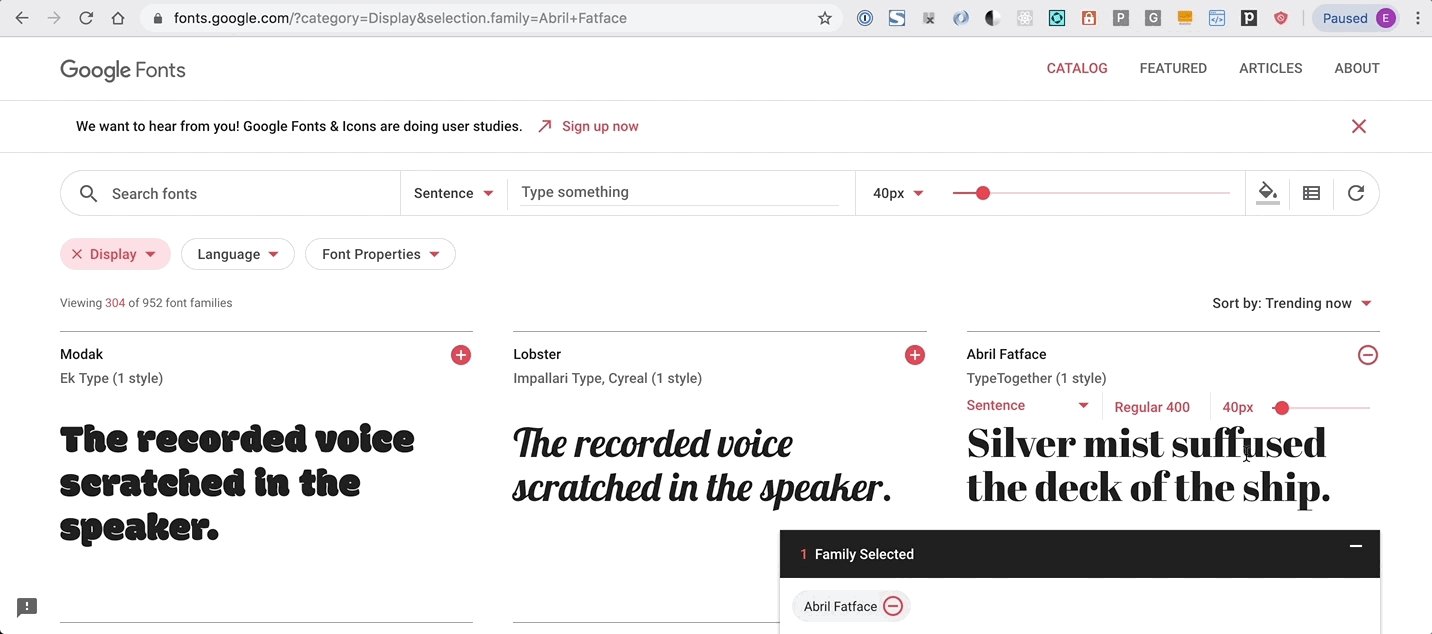
Search for and use your own choice of font
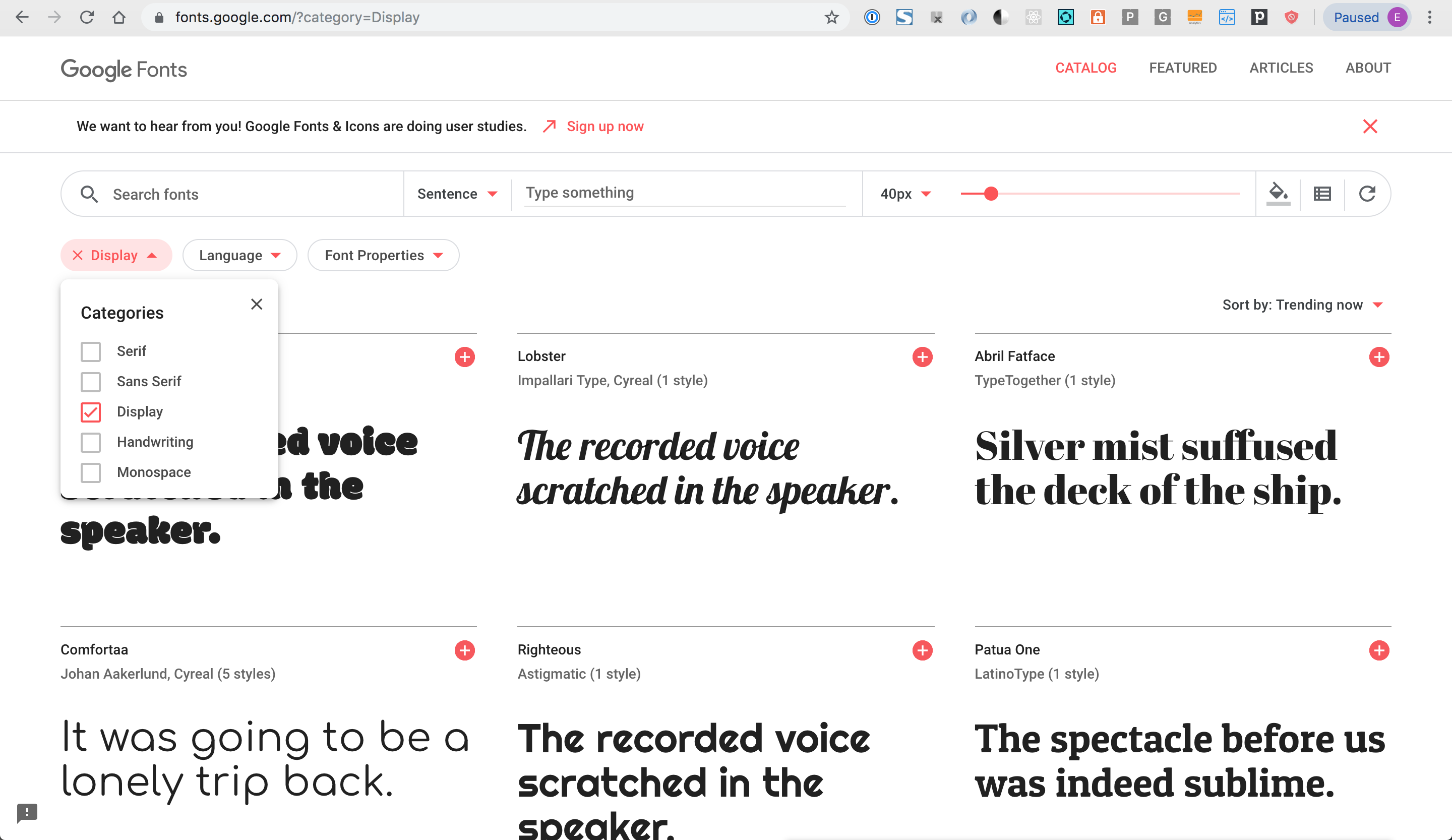
- Go to Google Fonts.
- Search for a font you like. The Abril Fatface one looks quite jolly.

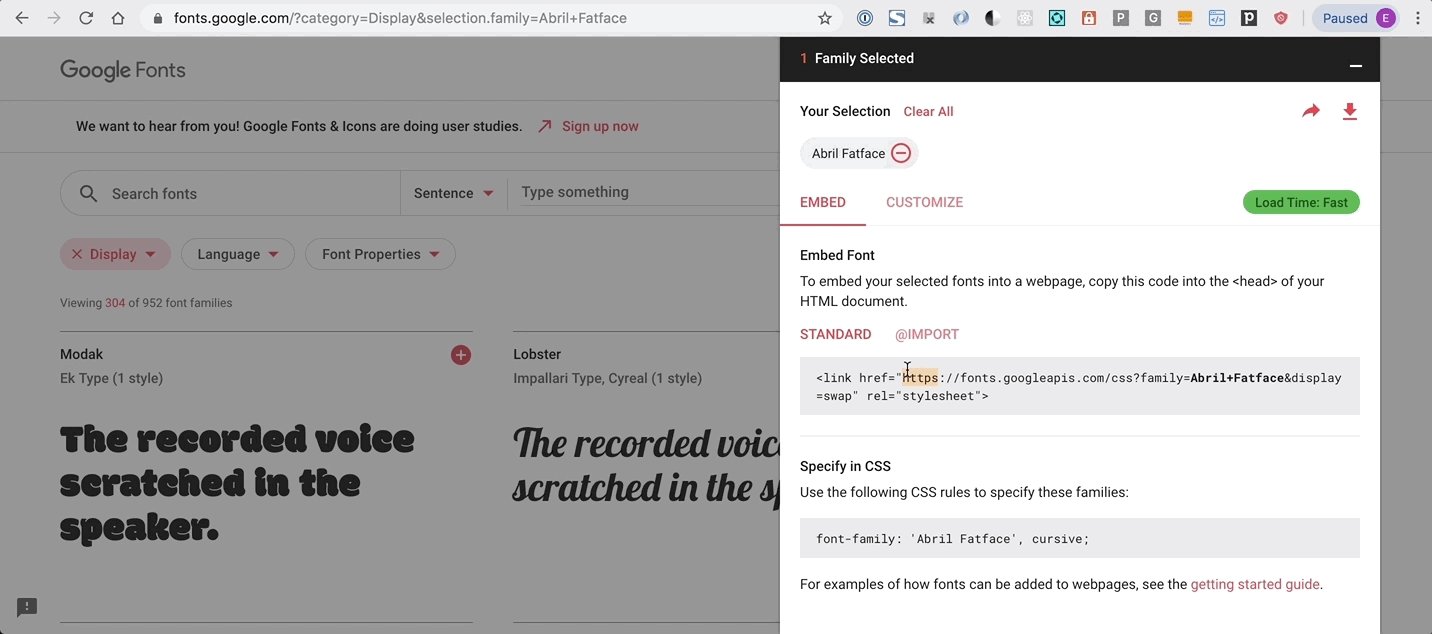
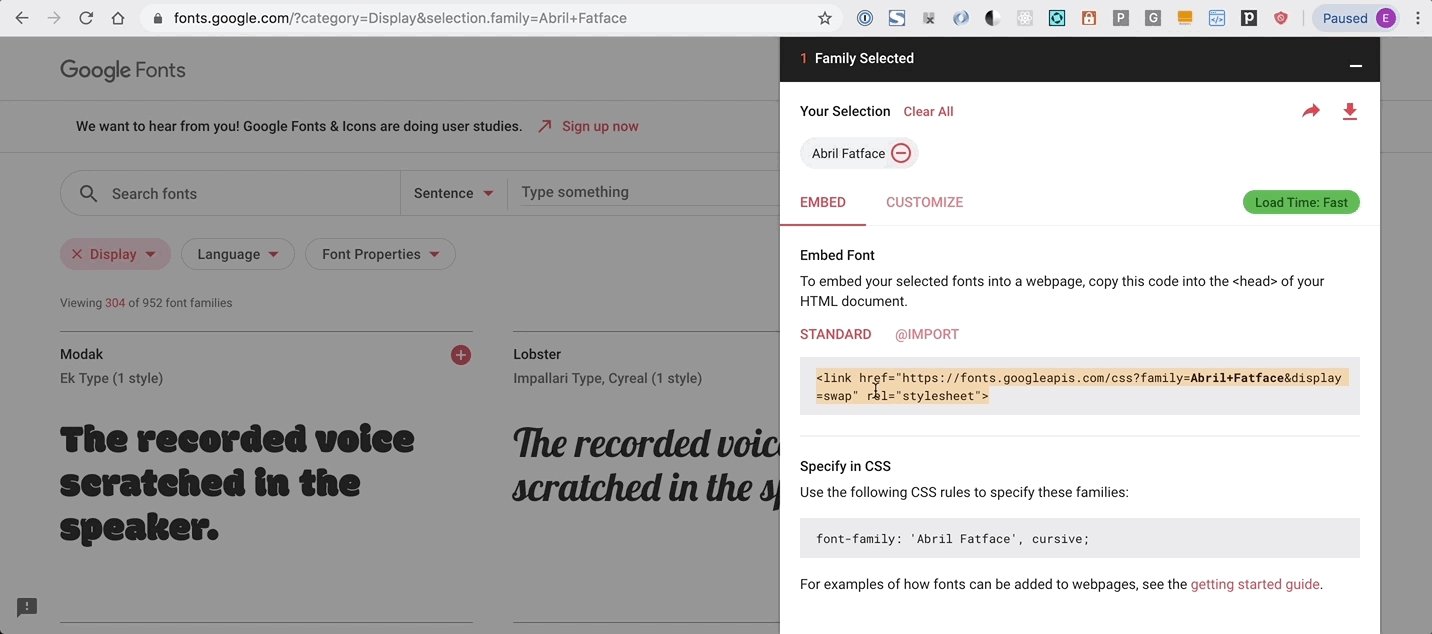
- Copy the link of the one you like.

- Paste the link in between the
<head>and</head>tags, as in the previous exercise. You’ll end up with something like this:
<link href="https://fonts.googleapis.com/css?family=Amiri&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css?family=Noto+Sans:400,700&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css?family=Abril+Fatface&display=swap" rel="stylesheet">- Reference the new font in your CSS file, in the
bodydefinition.
1
2
3
4
5
6
7
8
9
10
/* Structure */
body {
margin: 0;
font-family: "Abril Fatface", Georgia, sans-serif;
font-size: 28px;
color: #232323;
display: flex;
min-height: 100vh;
flex-direction: column;
}
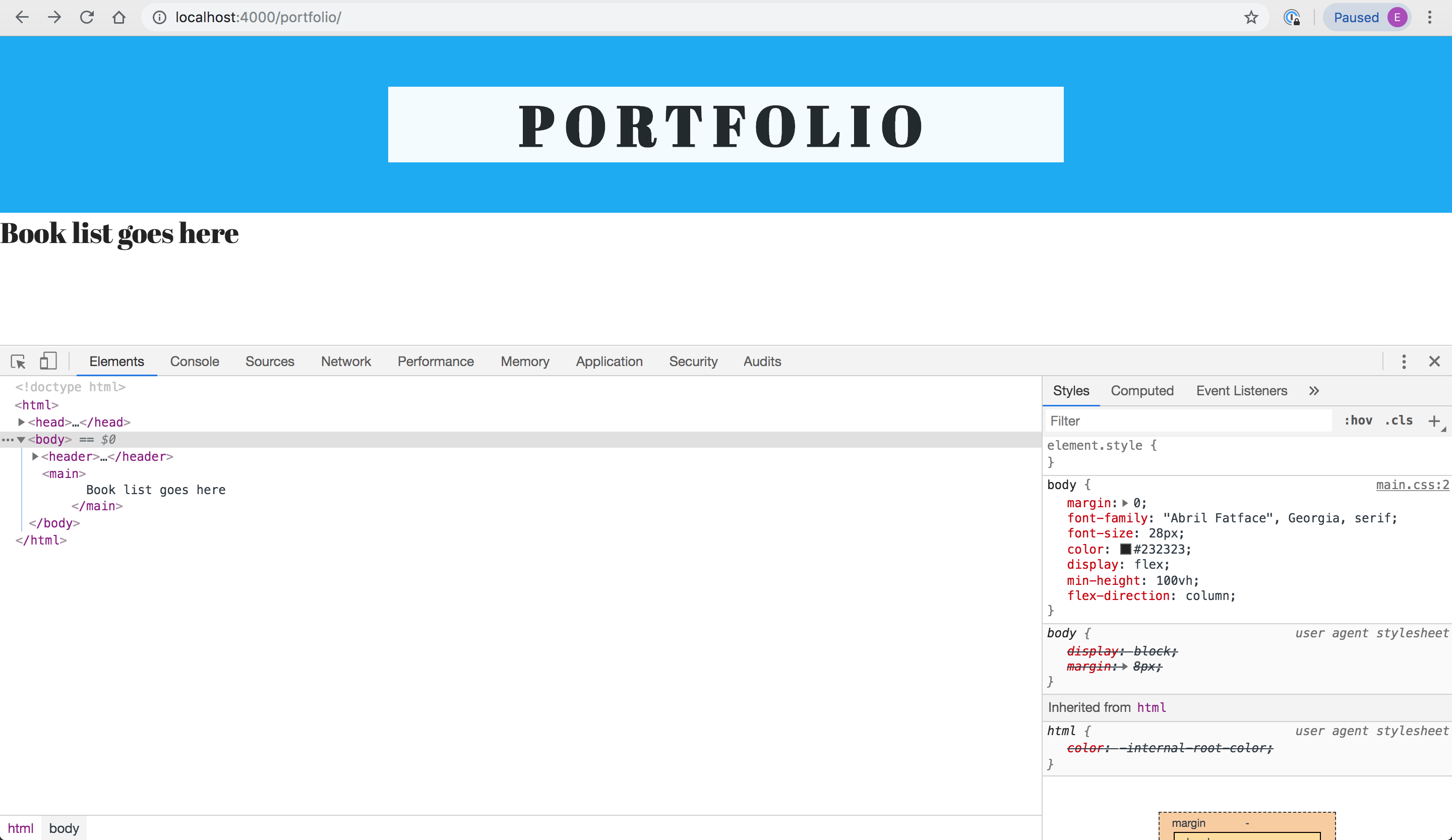
- Refresh your browser to see the results.

Another different look! I’m going to switch back to Amiri but you can choose whether to keep your new font or not.
Edit the styles
In assets/css/main.css, find the body definition that starts on line 2:
1
2
3
4
5
6
7
8
9
10
/* Structure */
body {
margin: 0;
font-family: "Amiri", Georgia, serif;
font-size: 28px;
color: #232323;
display: flex;
min-height: 100vh;
flex-direction: column;
}
There is a CSS command called background-color which is not included in the body definition. Add it in, and choose a color using hex codes (here is a website you can use to get them). Your CSS will look something like this (the addition is on line 10):
1
2
3
4
5
6
7
8
9
10
11
/* Structure */
body {
margin: 0;
font-family: "Amiri", Georgia, serif;
font-size: 28px;
color: #232323;
display: flex;
min-height: 100vh;
flex-direction: column;
background-color: #eff1f7;
}
Save the file and refresh your browser. Repeat until you’re happy with the colour, or delete your addition if you don’t like it. You’re the programmer now, and you’re in control of your design and layout.

Do more later
Change the colours of the headers and body in your CSS to suit your own tastes. I recommend very pale, almost-white colours for backgrounds, and bright colours for headers (strong coloured backgrounds make your website go a bit late-90s).
What you’ve learned
- Using Google Fonts is a matter of pasting a link into your webpage’s head and referencing it in your CSS.