10.30 Add another web page
Table of contents
Edit this pageThis article tells you how to create another web page.
Your index page contains “View all our books ->” links to another page, but those links are currently broken. Clicking on them in your browser takes you to an error message:

You will fix this by adding another HTML file to your website repo.
Add a new HTML file
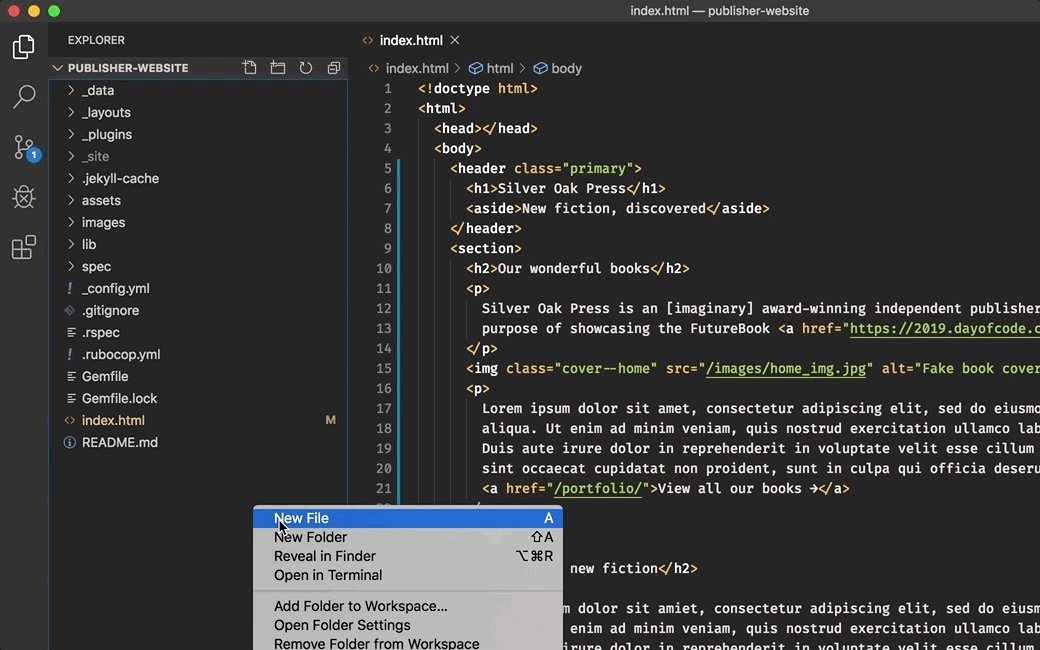
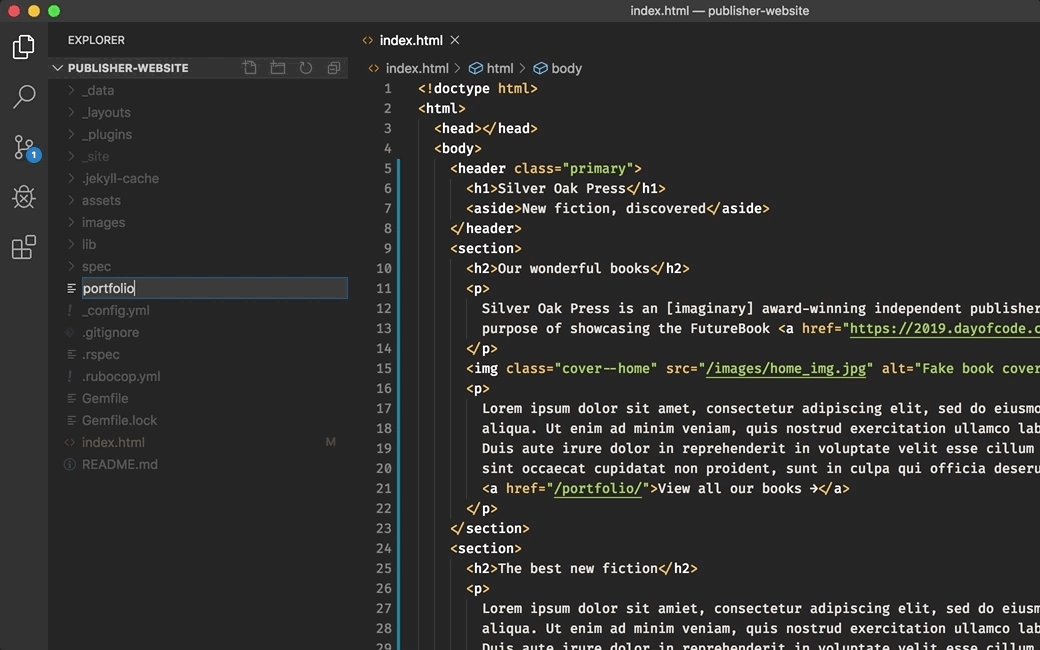
In your repo, click to add a new file and call it portfolio.html. Make sure it’s at the same level in your folder as index.html – not accidentally nested in another folder.

Type some words in, such as “here’s my portfolio page”, and save the file.

Go back to your browser and try the link again. This time, your new page gets served:

Troubleshooting
- If the browser doesn’t show your new page, make sure portfolio.html is saved at the same level in your repo as index.html – not accidentally nested in another folder, higher or lower.
Add some content
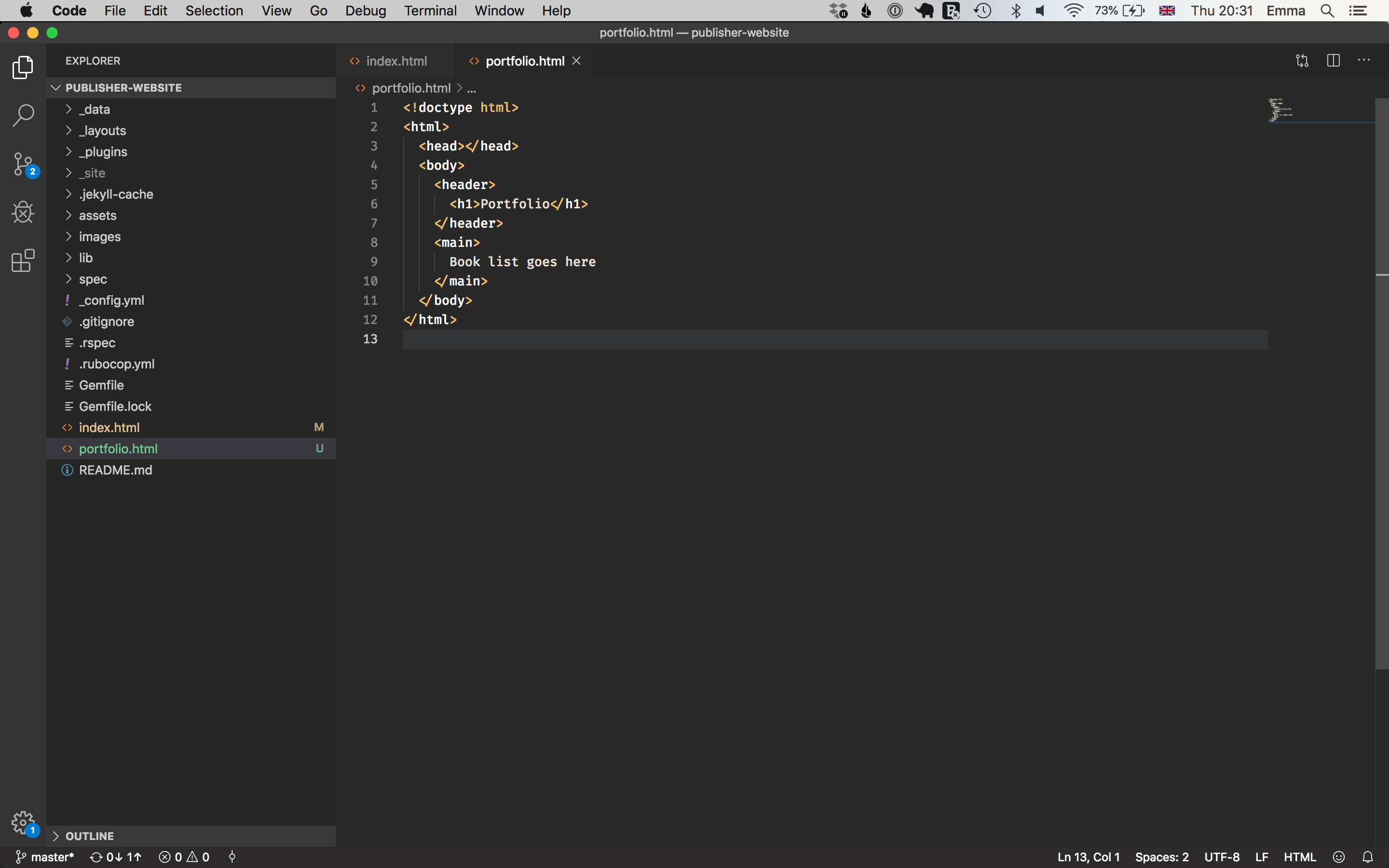
Let’s replace your placeholder text with some real HTML. Copy and paste the following in to the portfolio.html file, replacing the placeholder text you typed earlier:
<!doctype html>
<html>
<head></head>
<body>
<header>
<h1>Portfolio</h1>
</header>
<main>
Book list goes here
</main>
</body>
</html>Now you have another page with some content.


But you have three big problems:
- These pages are still unstyled. You will have to add some CSS to make them look better.
- There is duplication of code between the index and the portfolio pages. Duplication makes code more difficult to maintain so you’d be better off creating some code that can be shared by both pages.
- There are no books listed yet on your portfolio page.
You’ll solve each of these problems today, and you’ll tackle the first one next by adding some style information using CSS.
What you’ve learned
- HTML pages can link to each other using the
<a>HTML tag. - Websites are a collection of HTML pages.